分享一款仿微信网页版HTML代码
这是一款用基于Amaze UI仿微信网页版聊天界面的HTML代码,效果友好适用于做网页在线聊天,下面来就看看具体的代码吧
先引css样式代码:
<link rel="stylesheet" href="css/amazeui.min.css" /> <link rel="stylesheet" href="css/main.css" />
最后还需要引入:
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/amazeui.min.js"></script> <script type="text/javascript" src="js/zUI.js"></script> <script type="text/javascript" src="js/wechat.js"></script>
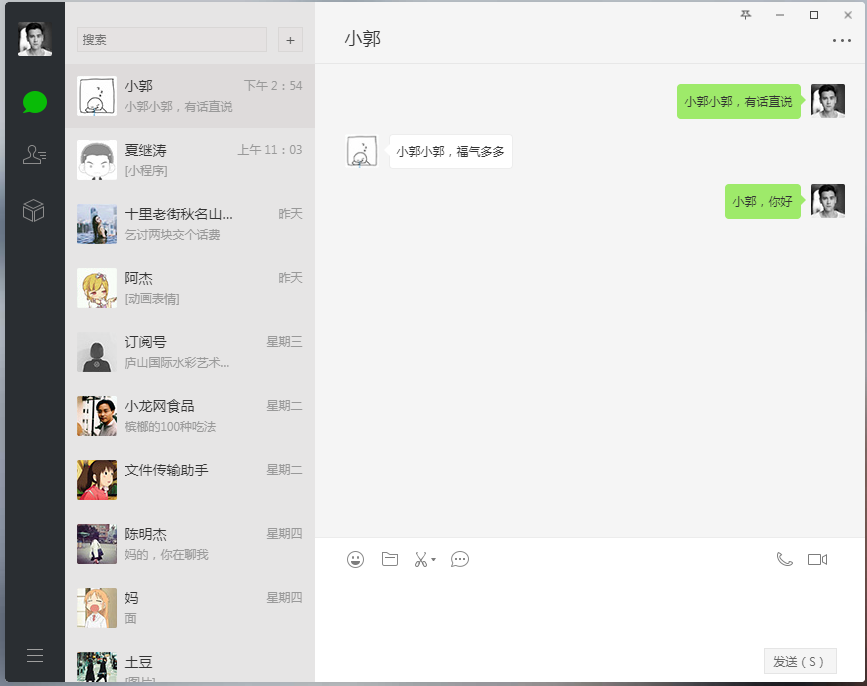
最后的效果如下图:

以上就是仿微信网页版HTML代码的全部内容了。更多网页制作教程敬请关注小郭博客。
