您现在的位置是:首页 > 学无止境 > web前端web前端
JS实现表单密码输入框中点击小眼睛显示隐藏密码
![]() AndyGuo2020-06-04 13:06:55【web前端】9296人已围观
AndyGuo2020-06-04 13:06:55【web前端】9296人已围观
简介最近看到很多网站上的登录页面,在输入密码框上有个小眼睛的图标,点击可以显示输入的密码,这样也更好的确认自己输入的密码是不是对的,那么这个是怎么实现的,看完本篇文章你就会啦
最近看到很多网站上的登录页面,在输入密码框上有个小眼睛的图标,点击可以显示输入的密码,这样也更好的确认自己输入的密码是不是对的,那么这个是怎么实现的,看完本篇文章你就会啦
1、准备两张图片,一张是睁眼,一张是闭眼(可以到阿里巴巴矢量图库寻找免费下载)

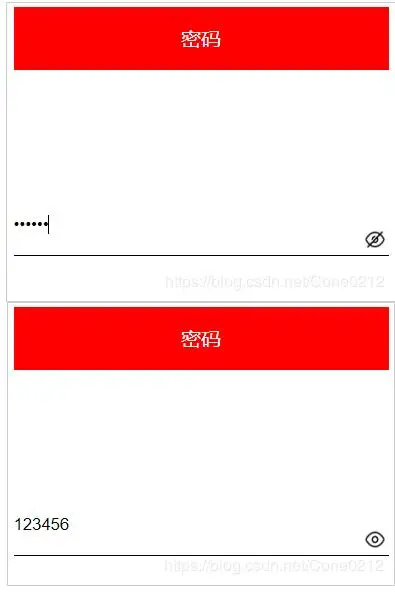
最终效果如下:

index.html
<div> 密码 </div> <div> <input type="password"> <!--默认闭眼图--> <label><img src="1.png" alt="" id="eyes"></label> </div>
style.css
<style>
div:first-child {
width: 300px;
height: 50px;
background-color: red;
color: white;
margin: 20px auto;
text-align: center;
line-height: 50px;
}
div:nth-child(2) {
position: relative;
width: 300px;
height: 50px;
margin: 100px auto;
}
input {
width: 300px;
height: 46px;
border: 0px white;
border-bottom: 1px solid black;
outline: none;
}
#eyes {
width: 18px;
position: absolute;
top: 27px;
right: 2px;
}
</style>js.js
<script>
//获取元素(两种方式都可以)
var input = document.querySelector('input')
var imgs = document.getElementById('eyes');
//下面是一个判断每次点击的效果
var flag = 0;
imgs.onclick = function () {
if (flag == 0) {
input.type = 'text';
eyes.src = '2.png';//睁眼图
flag = 1;
} else {
input.type = 'password';
eyes.src = '1.png';//闭眼图
flag = 0;
}
}
</script>大家按照这个代码测试一下就OK啦,希望能帮到大家。

- 版权申明:此文如未标注转载均为本站原创,自由转载请表明出处《小郭博客》。
- 本文网址:http://www.d163.net/html/web2/85.html
- 上篇文章:js数组去重的四种方法
- 下篇文章:HTML5 body设置自适应全屏
最新发表
标签云 更多
-
SAP(1)
奥运会(1)
短视频(1)
杨倩(1)
提拉米苏(1)
大家财险机动车辆保险(1)
王一博(1)
肖战(1)
苏炳添(1)
刘德华(1)
小鹏汽车(1)
高考(4)
阿里云(1)
HR(1)
邓伦(1)
李莎(1)
杜淳(2)
PHP教程(7)
陈好(1)
playhouse(1)
fopen(1)
山村疯狂(1)
第二书包(0)
69乐园(1)
牡丹江民心网(1)
授课到天亮(1)
天天综合(2)
好人岛(1)
符印巨树(1)
男子汉图库(1)
采花小绵羊(1)
涡卷花束(1)
一方嘉通(1)
李心草(2)
半藏森林不带套(2)
王镁幼(2)
嫦娥五号(3)
周冬雨(1)
黄晓明(1)
金鸡奖获奖名单(3)
网页计数器(2)
成都大学(1)
中科创星(1)
马拉多纳(4)
世界互联网大会(2)
porndao(1)
web前端(6)
网站优化(6)
cookie(2)
session(2)
301重定向(1)
headerlocation(1)
百度站内搜索(1)
爱奇艺(2)
爱奇艺弹幕开关不见了(1)
制作网页教程(4)
刘诗昆(1)
react(1)
linear-gradient(1)
旅游网站建设方案(1)
我爱自学网(2)
诺贝尔(1)
笔记(1)
居里夫人(1)
郭德纲(1)
杨紫(2)
蚂蚁金服上市时间(3)
爱琴海(1)
李连杰(1)
陈佩斯(1)
梁静茹(2)
个人网站模板(0)
个人网站制作(3)
个人网站(3)
网页制作(10)
帝国CMS(6)
百度地图API(2)
伪静态(2)
jizhicms(6)
1024(3)
去除bom(1)
Git(2)
中国人民志愿军(2)
麒麟9000(2)
Mate40(2)
新冠病毒(15)
摩天轮(1)
布达佩斯(1)
div居中(2)
新冠疫苗最新消息(12)
新冠疫苗(6)
昆仑饭店(2)
赵丽颖(6)
正面照(2)
石原里美(2)
店员(1)
理发(2)
十几万(1)
伊能静(1)
京东(4)
