您现在的位置是:首页 > 学无止境 > web前端web前端
vue-resource通过jsonp实现跨域请求数据
![]() 管理员2020-03-30 14:03:48【web前端】2962人已围观
管理员2020-03-30 14:03:48【web前端】2962人已围观
简介vue-resource通过jsonp实现跨域请求数据
由于没有准备服务器环境,下面就通过js模拟jsonp实现跨域请求数据。
假如在www.a.com的前端页面index.html写如下的代码,创建一个子组件,里面的data有一个owlist空数组,这个数据想通过jsonp获取来自别的域名(如:www.b.com/jsonp.js)下的数据
var myListA = {
template: `
<ul>
<li v-for="item in owlist"><a :title="item.name" :href="item.url" target="_blank"><i class="fa" :class="rnd_fa()"></i> {{item.name}}</a></li>
</ul>
`,
data: function () {
return {
"owlist":[],
fa_icons:["fa-internet-explorer","fa-share-alt","fa-apple","fa-chrome","fa-edge"]
}
},
methods:{
rnd_fa: function () {
var _index = Math.floor((Math.random()*(this.fa_icons.length)));
return this.fa_icons[_index];
},
getOlist: function(){
this.$http.jsonp('https://andy168.gitee.io/api/data/jsonp.js',{jsonpCallback:"getData"}).
then(function (res) {
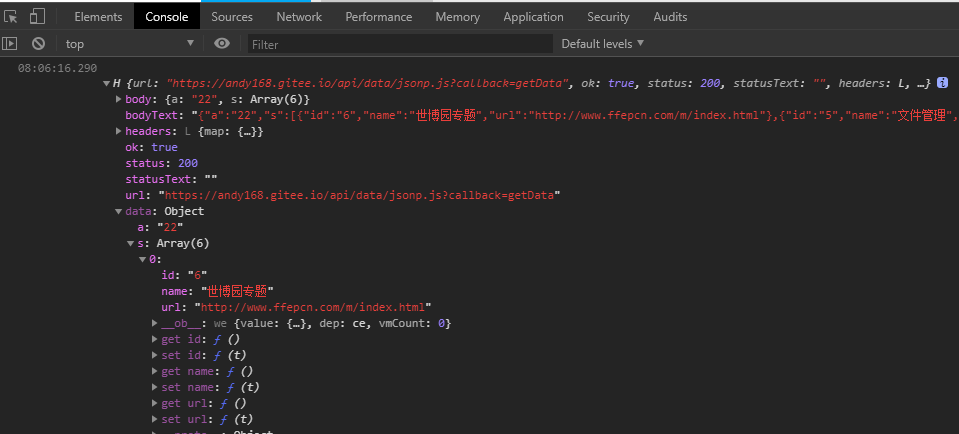
console.log(res);
this.owlist = res.data.s;
},function () {
console.log("fair");
});
}
},
created: function(){
this.getOlist()
}
}jsonp.js的代码如下:
getData({
a:"22",
s:[
{
"id":"6",
"name": "世博园专题",
"url": "http://www.ffepcn.com/m/index.html"
},
{
"id":"5",
"name": "文件管理",
"url": "http://www.ffepcn.com/Public/ActivityProject/kod/"
},
{
"id":"4",
"name": "商户在线查询",
"url": "http://www.ffepcn.com/m/others/datatable/index3.html"
},
{
"id":"3",
"name": "商户权限管理",
"url": "http://www.ffepcn.com/m/others/merchant/index.php"
},
{
"id":"2",
"name": "zaker报名数据",
"url": "http://www.ffepcn.com/m/others/zaker/list.php"
},
{
"id":"1",
"name": "名家居世博园",
"url": "http://www.ffepcn.com"
}
]
});这样当我们访问www.a.com/index.html时就可以获取到数据 了,这里由于没有使用服务器端的语言,所以只好拿js文件做了一个简单的例子,实际上,在服务器端下php环境下可以通过$_GET['callback']这样去获取的。
最后看下控制台返回的结果


- 版权申明:此文如未标注转载均为本站原创,自由转载请表明出处《小郭博客》。
- 本文网址:http://www.d163.net/html/web2/15.html
- 上篇文章:jQuery获取当前标准时间
- 下篇文章:css动画是可以暂停的
最新发表
标签云 更多
-
SAP(1)
奥运会(1)
短视频(1)
杨倩(1)
提拉米苏(1)
大家财险机动车辆保险(1)
王一博(1)
肖战(1)
苏炳添(1)
刘德华(1)
小鹏汽车(1)
高考(4)
阿里云(1)
HR(1)
邓伦(1)
李莎(1)
杜淳(2)
PHP教程(7)
陈好(1)
playhouse(1)
fopen(1)
山村疯狂(1)
第二书包(0)
69乐园(1)
牡丹江民心网(1)
授课到天亮(1)
天天综合(2)
好人岛(1)
符印巨树(1)
男子汉图库(1)
采花小绵羊(1)
涡卷花束(1)
一方嘉通(1)
李心草(2)
半藏森林不带套(2)
王镁幼(2)
嫦娥五号(3)
周冬雨(1)
黄晓明(1)
金鸡奖获奖名单(3)
网页计数器(2)
成都大学(1)
中科创星(1)
马拉多纳(4)
世界互联网大会(2)
porndao(1)
web前端(6)
网站优化(6)
cookie(2)
session(2)
301重定向(1)
headerlocation(1)
百度站内搜索(1)
爱奇艺(2)
爱奇艺弹幕开关不见了(1)
制作网页教程(4)
刘诗昆(1)
react(1)
linear-gradient(1)
旅游网站建设方案(1)
我爱自学网(2)
诺贝尔(1)
笔记(1)
居里夫人(1)
郭德纲(1)
杨紫(2)
蚂蚁金服上市时间(3)
爱琴海(1)
李连杰(1)
陈佩斯(1)
梁静茹(2)
个人网站模板(0)
个人网站制作(3)
个人网站(3)
网页制作(10)
帝国CMS(6)
百度地图API(2)
伪静态(2)
jizhicms(6)
1024(3)
去除bom(1)
Git(2)
中国人民志愿军(2)
麒麟9000(2)
Mate40(2)
新冠病毒(15)
摩天轮(1)
布达佩斯(1)
div居中(2)
新冠疫苗最新消息(12)
新冠疫苗(6)
昆仑饭店(2)
赵丽颖(6)
正面照(2)
石原里美(2)
店员(1)
理发(2)
十几万(1)
伊能静(1)
京东(4)
